Оформление
CMS RUEN создавалась с одной единственной целью – сделать разработку и управление сайтами максимально простыми и быстрыми, и при этом – доступными абсолютно для всех. Поэтому создание дизайна и подготовка оформления могут быть столь простыми, как вы этого пожелаете. При создании дизайна нет особых требований, есть лишь возможности, которыми можно и нужно пользоваться. Основные особенности:
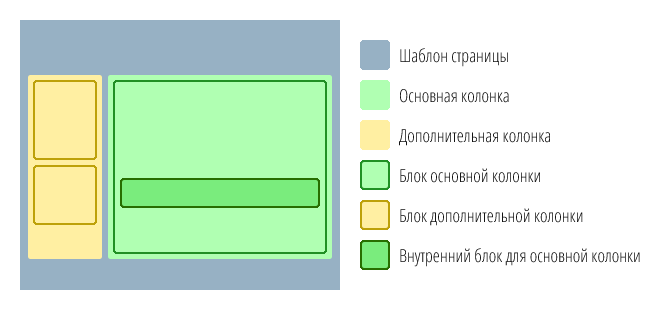
При создании дизайна нет особых требований, есть лишь возможности, которыми можно и нужно пользоваться. Основные особенности:- для размещения всей информации, в том числе генерируемой компонентами, можно использовать до 4 колонок – 1 под основное содержимое, а также 3 дополнительных колонки, которые могут размещаться как угодно,
- в одной колонке может размещаться сколь угодно много блоков информации, и каждый из этих блоков по-умолчанию обрамляется оформлением, общим для каждой колонки,
- блоки информации могут быть встроены в любое место дизайна, благодаря использованию специальных команд,
- каждому блоку информации при желании можно задать собственное оформление.
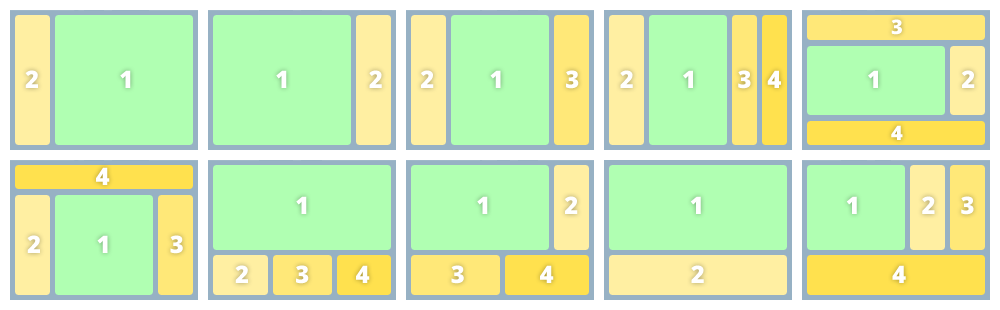
Основной способ размещения информации – размещение блоками в колонках, которых может быть до 4 штук единовременно. При этом положение колонок может быть произвольным, чтобы соответствовать поставленным перед сайтом задачам. Блоки в колонках отображаются по вертикали по порядку, который можно менять посредством роутера. При этом все блоки в одной колонке имеют идентичное оформление, если в настройках роутера не указано иное. Ниже приведены некоторые примеры расположения колонок. На самом деле колонки можно указывать в любом порядке и произвольном месте кода согласно запроектированному дизайну сайта.

Верстка оформления (создание скина) для CMS RUEN
CMS RUEN поддерживает оформление, выполненное в виде скинов, которые можно быстро и просто переключать, мгновенно кардинально меняя внешний вид сайта. Любой сайт на базе RUEN может иметь неограниченное количество скинов.Скин представляет собой сверстанную HTML-страницу, подготовленную специальным образом. Для создания дизайна и верстки можно прибегнуть к помощи специалистов, а можно реализовать это самостоятельно при помощи одной из многочисленных программ, представленных в интернете. Верстка оформления может быть выполнена любым способом, в том числе с использованием специализированных программ (например, Adobe DreamWeaver) или программ, не особо для этого предназначенных (например, Microsoft Word).
Элементы скина
Каждый скин может иметь несколько элементов, указанных ниже. Обязательных элемента два, и они идет в списке первыми.- основной файл, с подготовленными фрагментами HTML-кода будущих страниц сайта;
- файл стилей;
- файлы с графическими и иными элементами скина;
- информация о скине, разработчике и скриншот сайта с этим скином.
CMS RUEN обладает общей служебной директорией
exogens.ruen.skin, в которой сохраняются все используемые скины. В этой общей директории для каждого скина создается индивидуальная поддиректория с уникальным названием, сформированным из названия скина, и содержащая в себе все элементы скина.-
exogens.ruen.skin– общая директория, -
exogens.ruen.skin/имя_скина– индивидуальная директория оформления, -
exogens.ruen.skin/имя_скина/skin.edbb– основной файл оформления (скина).

