Основной файл оформления сайта (скина)
Основной файл оформления представляет собой обычный текстовый файл, содержащий набор подготовленных фрагментов HTML-кода будущих страниц сайта. Для подготовки HTML-кода можно использовать любой редактор без особых ограничений, а для удобства навигации по файлу мы рекомендуем использовать текстовый редактор от Exogens.- Имя файла –
skin.edbb(блочный файл без заголовков, по устаревшей спецификации). - Кодировка – Windows 1251.
Страницы и блоки
Файл может содержать в себе HTML-код страниц сайта, а также блоков, входящих в состав данных страниц. Страница представляет из себя весь HTML-код, размещаемый между тегами<body> и </body>. При этом посредством маркеров обозначаются места, разделенные на колонки, предназначенные для вставки содержимого. Содержимое может быть оформлено посредством блоков, различных для разных колонок. Каждый блок состоит из двух частей, между которых и вставляется содержимое.Страницы:
-
main– основная страница сайта, -
main_simple– дополнительный (облегченный) вариант страницы сайта.
Блоки:
-
block_content– блок, размещаемый в колонке с основным содержимым, -
block_side– блок, размещаемый в боковой колонке, -
block_side2– блок, размещаемый во второй боковой колонке, -
block_side3– блок, размещаемый в третьей боковой колонке.
Пример страницы
$main_begin
<div id="content">
[ruen_skin_block_content]
</div>
<div id="side">
[ruen_skin_block_side]
</div>
$main_end
Пример блока
$block_content_begin_begin
<div id="content_block">
$block_content_begin_end
$block_content_end_begin
</div>
$block_content_end_end
Пример совмещения страницы и блоков
<div id="content">
<div id="content_block">
Содержимое блока
</div>
<div id="content_block">
Содержимое блока
</div>
</div>
<div id="side">
[ruen_skin_block_side]
</div>
Шаблоны
CMS RUEN дает возможность использования шаблонов для компонентов, которые это поддерживают. Шаблон представляет собой HTML-код, в котором маркерами обозначены места добавления определенных данных. Один и тот же шаблон может быть использован неоднократно и в различных компонентах. Мы постарались сделать использование шаблонов максимально универсальным, благодаря чему шаблон может подойти, например, для постов в блоге, новостей, продуктов в магазине и пр.$$blog-post_begin
<div>
<h2><a href="[link]">[title]</a></h2>
[adminka]
<img src="[image]" class="ruen_toleft ruen_preview" alt="image">
<p>[description]</p>
<p class="small">[comments]</p>
<p class="ruen_right">[author], 2024.04.25</p>
</div>
$$blog-post_end
Маркеры
Маркеры обозначают место добавления каких-либо данных. Могут стоять в произвольном месте и неоднократно повторяться.-
[ruen_skin_block_content]– основная колонка -
[ruen_skin_block_side]– дополнительная колонка первая -
[ruen_skin_block_side2]– дополнительная колонка вторая -
[ruen_skin_block_side3]– дополнительная колонка третья -
[ruen_page_counters]– внешние счетчики -
[br]– перенос строк для упорядочивания кода -
[brr]– двойной перенос строк
Дополнительные команды
В основном файле оформления можно использовать дополнительные команды для передачи данных из файла в CMS. Каждая команда должна писаться на отдельной строке и с самого ее начала. После команды через пробел можно указывать информацию.-
$css– CSS-стили, добавляемые в HEAD-блок страницы между <style> и </style> -
$admincss– CSS-стили, добавляемые в HEAD-блок страницы между <style> и </style> при условии, что пользователь авторизован и обладает правами управления сайтом (правами настройки CMS или просмотра статистики) -
$styles– подсказка, отображаемая в текстовом редакторе
Пример добавления CSS-стиля
$css .content { font-size: 146%; }
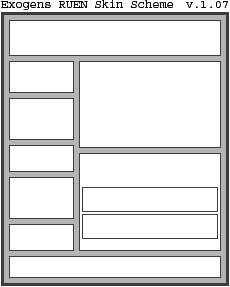
Идеология
 Идеология проста, как три копейки. Скин состоит из двух частей – главной, и боковой. Боковая часть предназначена для меню, баннеров и прочего, она может быть как слева, так и справа. В главной части скина соответственно отображается все основное содержимое.
Идеология проста, как три копейки. Скин состоит из двух частей – главной, и боковой. Боковая часть предназначена для меню, баннеров и прочего, она может быть как слева, так и справа. В главной части скина соответственно отображается все основное содержимое.И боковая, и главная части скина содержат в себе блоки, от одного и до бесконечности. Для этих частей блоки, естественно, разные, вписывающиеся по дизайну. Хотя, конечно, могут и совпадать. Дизайн блоков должен быть составлен таким образом, чтобы верх блока стыковался с верхом соответствующей части, а низ – с низом. Кроме того, необходимо чтобы блоки можно было стыковать друг над другом и это выглядело нормально.
Также есть ряд вспомогательных блоков, вкладывающихся в блоки основной части.

