Пример создания меню и структуры сайта
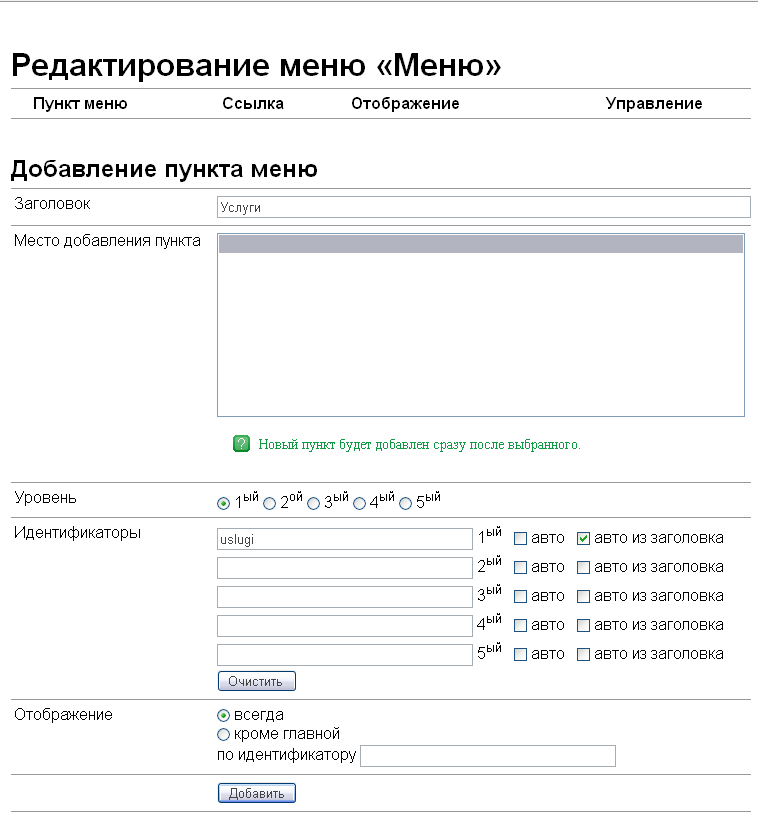
Рассмотрим пример создания меню и структуры сайта. Открываем диалог редактирования меню, переходим к форме добавления пункта, вводим заголовок «Услуги» и ставим флажок «авто из заголовка» напротив 1-го идентификатора, жмем кнопку Добавить.
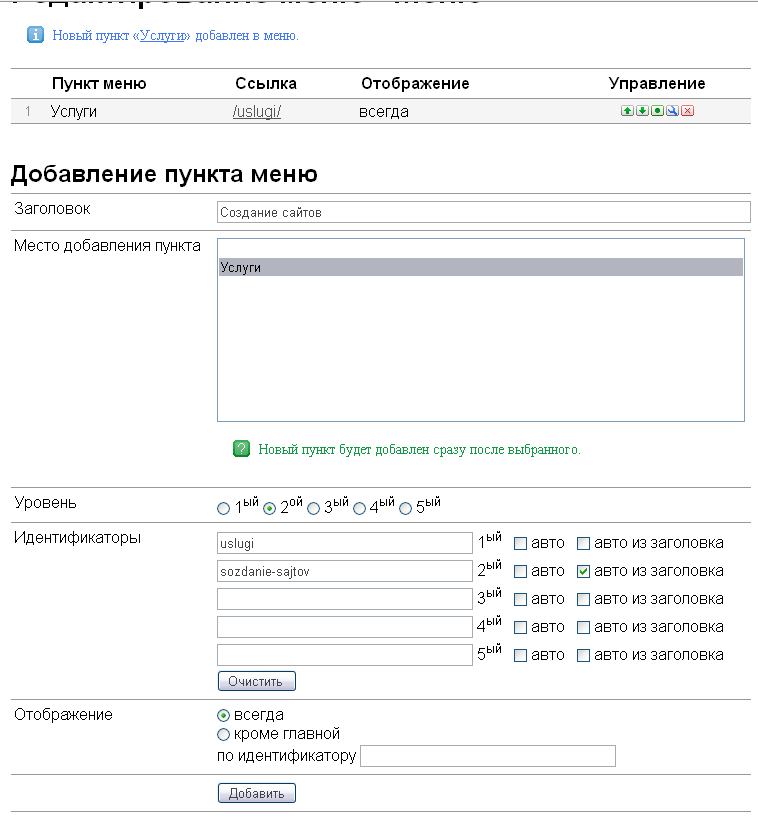
Первый пункт меню добавлен – страница «Услуги» с адресом
http://vash-site.ru/uslugi/. Можно сразу переходить к наполнению страницы или сначала доделать меню. Для следующего пункта пишем заголовок «Создание сайтов», выбираем место добавления «Услуги», ставим флажок «авто из заголовка» напротив 2-го идентификатора, и жмем кнопку Добавить. Так у нас получится страница http://vash-site.ru/uslugi/sozdanie-sajtov/
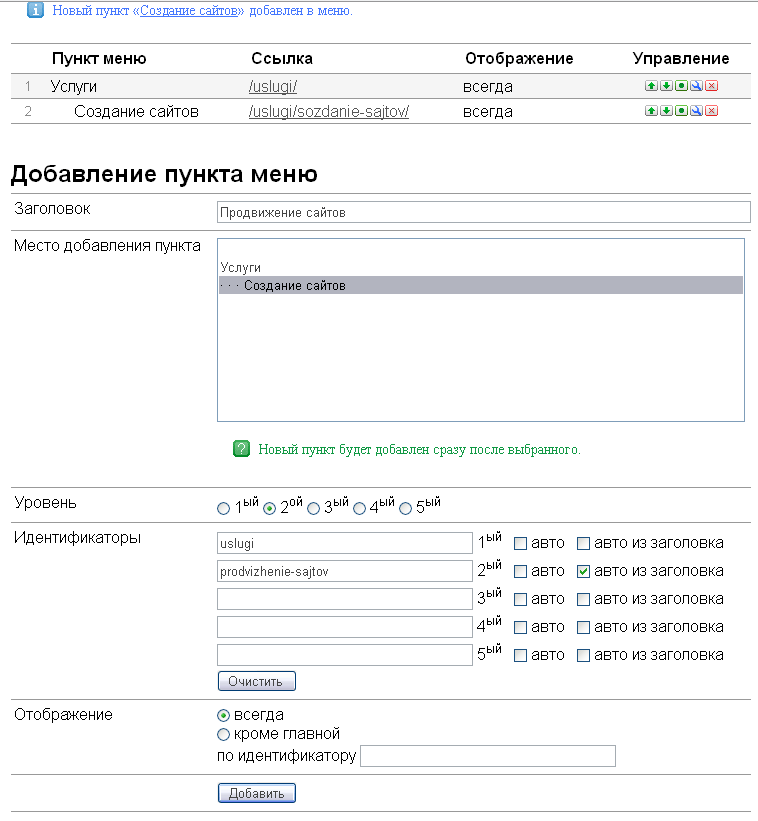
Для последнего запланированного пункта пишем заголовок «Продвижение сайтов», выбираем место добавления «Создание сайтов» (при этом уровень переключится на 3-й и пропишутся два идентификатора, что не совсем то что нужно), ставим флажок – 2-ой уровень, флажок «авто из заголовка» напротив 2-го идентификатора, и жмем кнопку Добавить. Так у нас получится страница
http://vash-site.ru/uslugi/prodvizhenie-sajtov/
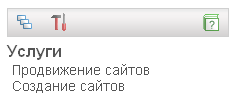
В результате мы получили простое двухуровневое меню из трех пунктов. Таким образом можно создавать сколь угодно сложные меню.

И при этом мы не только создали меню, но еще и задали структуру сайта, правильную с точки зрения логики и поисковых систем, и создали целых 3 страницы:
- http://vash-site.ru/uslugi/
- http://vash-site.ru/uslugi/sozdanie-sajtov/
- http://vash-site.ru/uslugi/prodvizhenie-sajtov/

