Добавление изображений на страницы
Изображениями может быть что угодно – фотографии, схемы, скриншоты и просто рисунки, главное чтобы они были сохранены в формате JPEG или GIF или PNG. Именно в этих форматах обычно представлены всевозможные изображения в интернете.Помимо требования к формату файла изображения еще есть техническое ограничение на размер обрабатываемого изображения, накладываемое сервером, на котором работает сайт. Очень большие фотографии, создаваемые современными фотоаппаратами, нередко не могут быть обработаны сервером и в таком случае выдается предупреждение и фотография не добавляется. В таком случае необходимо уменьшить фотографии любым доступным способом.
Диалог добавления изображений
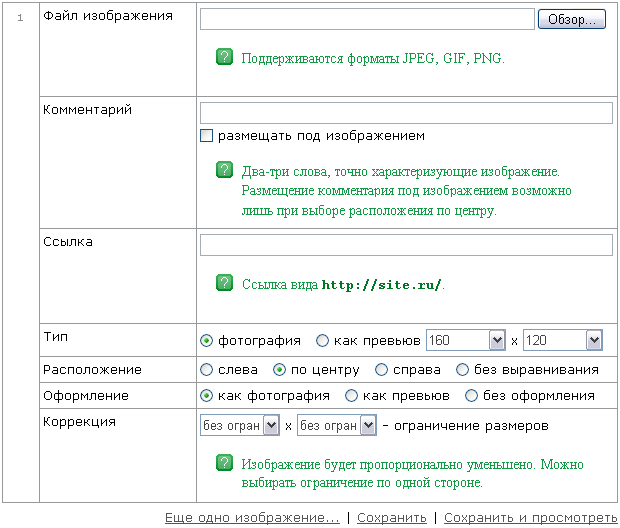
Для добавления изображения необходимо нажать на кнопку [dobavit_izobrazhenie] Добавить изображение, она выделена на скриншоте. Нажимать необходимо левой кнопкой мыши и всего один раз. При этом внизу текстового поля откроется панель добавления изображений, отображенная на скриншоте ниже:

На панели добавления изображения выполняем следующие действия:
- Выбираем файл изображения. Для этого необходимо нажать кнопку Обзор и выбрать необходимый файл при помощи стандартного окна открытия файлов. Файл должен быть в формате JPEG (JPG) или GIF. Желательно, чтобы он был подготовлен для публикации – сжат по размерам до нужных, а в идеале – оптимизирован по своему весу (объему).
- Вводим комментарий. Комментарий – это краткая и понятная фраза из нескольких слов, описывающих то, что отображено на добавляемом изображении. Комментарий показывается при наведении курсора на изображении, а также при показе страницы с отключенными изображениями, также он сказывается на поисковом продвижении.
- Указываем ссылку, если нужен переход на другие страницы или на другие сайты.
- Тип. Фотография – это обычная фотография, а превьюв – это уменьшенная фотография, при нажатии на которую всплывает большая фотография. Превьюв следует выбирать, если хотите добавить много фотографий или проиллюстрировать текст, и там же можно выбрать размеры, до которых будет уменьшена фотография.
- Указываем расположение изображения. Вариантов четыре: расположить слева (при этом текст будет «обтекать» изображение справа), справа и по центру (изображение раздвинет текст). Также можно не указывать расположение, тогда, при отсутствии пустых строк между изображениями, они встанут друг рядом с другом. При минимальных затратах времени можно управлять расположением изображений и тем самым делать страницы сайта более аккуратными и читаемыми.
- Оформление. Под оформление подразумевается каёмка вокруг изображений. Каемку лучше добавлять для необработанных фотографий (то есть фотографий без каемок), либо для четкого отделения изображения от текста.
- Коррекция. Коррекция включает в себя изменение размеров добавляемого изображения и может ограничиваться шириной и/или длиной. При этом фотография не обрезается, но уменьшается, чтобы вмещаться в указанные размеры. По умолчанию коррекция не выполняется. Эту опцию следует использовать, если добавляются большие фотографии или несколько фотографий разных размеров.
- Жмем кнопку Сохранить и просмотреть и наслаждаемся полученным результатом.
Изображение при добавлении размещается в конце текста. При желании код изображения можно перенести в нужное место в тексте страницы.
Добавление нескольких изображений
Одновременно можно добавить несколько изображений, для этого достаточно нажать на ссылку Еще одно изображение... или на кнопку Добавить изображение, откроется дополнительная панель добавления изображения и там необходимо будет повторить все действия как и для первого изображения.Количество одновременно добавляемых изображений никак не ограничивается, но следует учесть тот факт, что один неверный шаг, и придется заново выбирать все изображения и вводить их параметры. Также к отрицательным последствиям может привести и низкая скорость доступа к интернету. Поэтому за один раз стоит добавлять не более 3-5 изображений.
Расположение изображений на странице
Есть два варианта манипуляции расположением изображений на странице. Первый способ более простой и заключается в постепенном добавлении изображений и текста на страницу. Второй способ предназначен для для более опытных пользователей, знакомых с основами HTML, и этот способ связан с манипулированием непосредственно кодом HTML. Поэтому второй способ мы упустим и сосредоточимся на первом.Код только что добавленного изображения будет выглядеть таким образом:
<img src="/exogens.ruen.images/knopka-dobavleniya-izobrazhenij.gif" width="498" height="34" alt="Кнопка добавления изображений" title="Кнопка добавления изображений" class="ruen_photo ruen_toleft">Чтобы расположить изображения аккуратно и в нужном порядке, следует для начала продумать этот самый порядок и безотрывно ему следовать. Если вначале должно идти изображение, а потом текст, то это значит, что сначала надо добавить изображение, а уже потом добавлять текст. Все просто!
Единственный момент, который, возможно, будет понят не совсем верно. Если изображение включается в абзац текста слева или справа, как на этой странице изображение с панелью висит вверху справа, то вначале необходимо добавить изображение, и потом только приступать к тексту.
Узнайте больше о расположении изображений!

